In keeping with the Azure Serverless theme that I am on at the moment, I took the time today to explore the concept of Durable Functions.
So What is a Durable Function?
In summary an Azure Durable function is an extension to Azure Functions that enables Long lasting stateful operations in Azure. Typically, Azure Functions operate in a stateless environment, durable functions can maintain state in between calls.
There are 3 different Durable Function types:
- Client – Run in response to triggers from multiple sources.
- Orchestrator – Describes how and in what order actions are performed.
- Activity – Are the basic task element of Durable Functions.
Application Patterns
Durable Functions can be used in various application types:
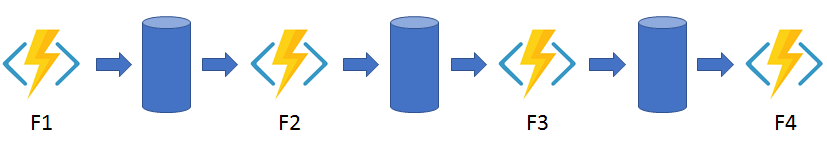
- Function chaining

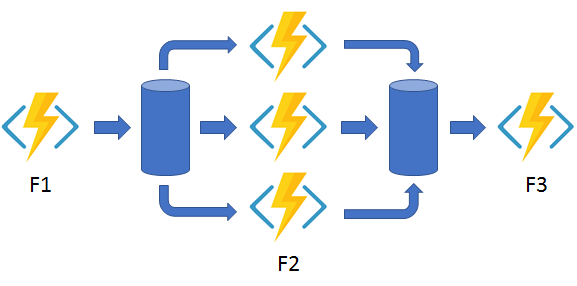
- Fan out / Fan in

- Async HTTP APIs

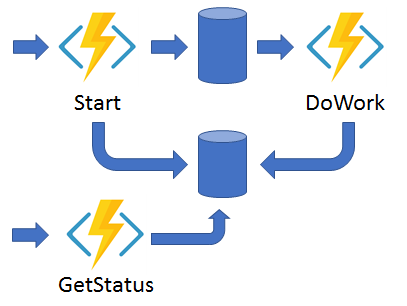
- Monitor

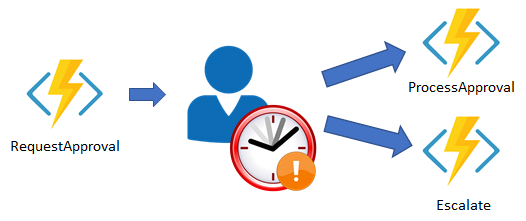
- Human Interaction

Creating a workflow with a Durable Function
First we create our Function App:

Next we need to install the Durable-Funcitons npm package.
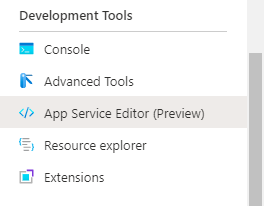
From the Azure Portal, we select our Funcitons App, and select App Service Editor under the Development Tools menu#:

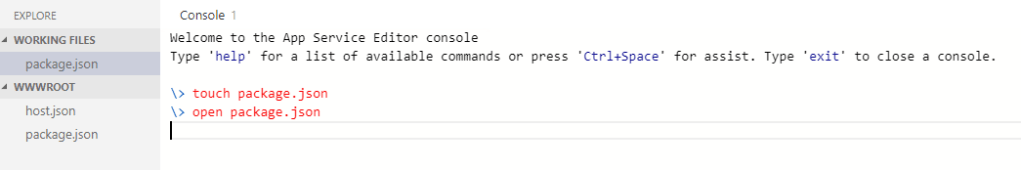
Click Go and wait for the Editor to open. Browse to wwwroot and click open Console:

Enter the following commands to create and open a json file:
touch package.json
open package.json
Then add the following code:
{
"name": "DurableFunction-Jonnychipz",
"version": "1.0.0"
}
Save and Quit the document using CTRL+s and CTRL-q
At the console window enter the following:
npm install durable-functions
Restart the App Service:

Creating the Client Function
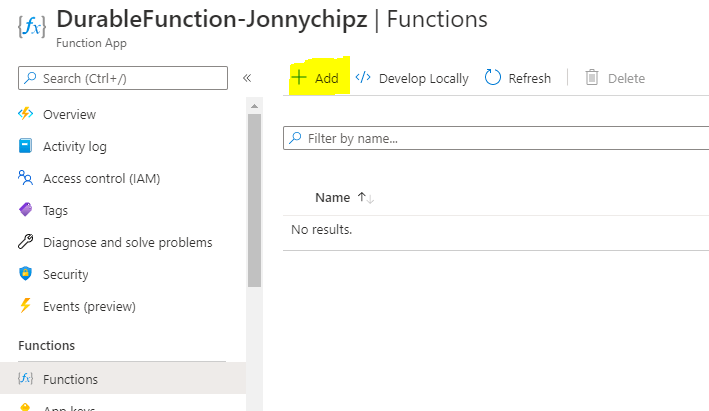
Add a New Function:

Select the Durable Functions HTTP Starter:

Name the function and select Function as the Authorisation level:

Our index.js file looks like this:
const df = require("durable-functions");
module.exports = async function (context, req) {
const client = df.getClient(context);
const instanceId = await client.startNew(req.params.functionName, undefined, req.body);
context.log(`Started orchestration with ID = '${instanceId}'.`);
return client.createCheckStatusResponse(context.bindingData.req, instanceId);
};And our bindings file function.json looks like this:
{
"bindings": [
{
"authLevel": "function",
"name": "req",
"type": "httpTrigger",
"direction": "in",
"route": "orchestrators/{functionName}",
"methods": [
"post",
"get"
]
},
{
"name": "$return",
"type": "http",
"direction": "out"
},
{
"name": "starter",
"type": "orchestrationClient",
"direction": "in"
}
]
}Creating the Orchestrator Function
Same process as before, we will click Add new function, select the Orchestrator Template name and check our standard template code:


We will user the following code for our index.js file:
const df = require("durable-functions");
module.exports = df.orchestrator(function* (context) {
const outputs = [];
/* * We will call the approval activity with a reject and an approved to simulate both */ outputs.push(yield context.df.callActivity("Approval", "Approved")); outputs.push(yield context.df.callActivity("Approval", "Rejected")); return outputs;
});Creating the Activity Function
Add new function, use the Durable Functions Activity template:

We will call the function Approval:

We will use the following code for our index.js file:
module.exports = async function (context) {
return Your project design proposal has been - ${context.bindings.name}!;
};Checking the Durable Functions Workflow has started
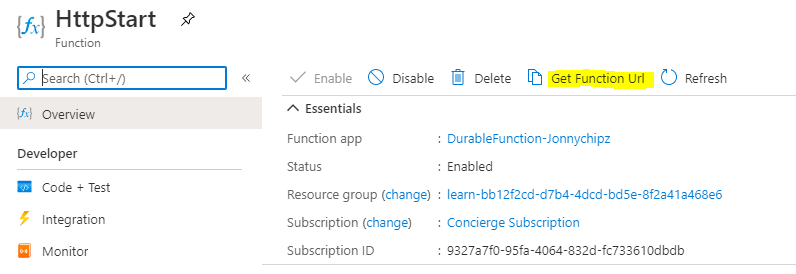
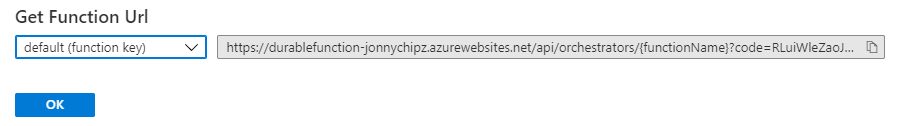
Select the Function ‘HttpStart’ and get the function URL:

Copy the URL and paste it into a browser:

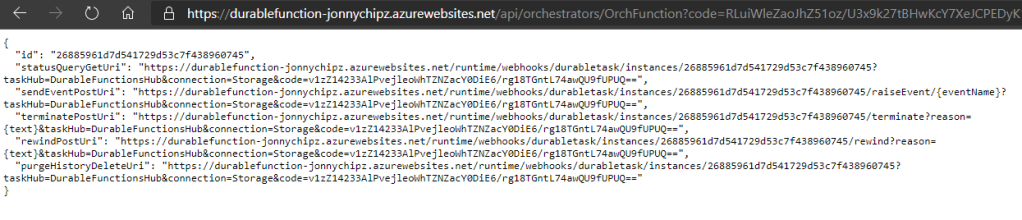
Replace ‘FunctionName’ with ‘OrchFunction’:
The return should be a set of URI endpoints:

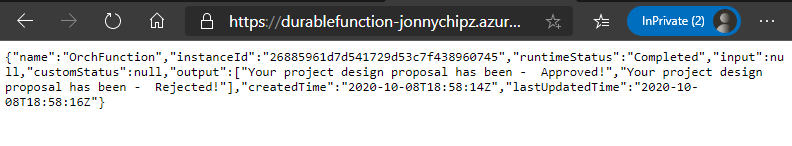
If we now browse to the StatusQueryGetURI we should receive a response as follows:

There we have it, a durable function running through the workflow of an approval process.
We can extend the Durable function further by adding a timer etc. for long running task.
100DaysOfCloud Overview
My Main ReadMe Page is all set up with a bit about me!

The guys at 100DaysofCloud have set up the GitHub repo to be cloned and also have a great repo containing ideas and areas to collaborate on: https://github.com/100DaysOfCloud/100DaysOfCloudIdeas
My Github Journey tracker can be found here: https://github.com/jonnychipz/100DaysOfCloud
Please Watch/Star my repo and feel free to comment of contribute to anything I push! I really look forward to hearing from anyone who is going to jump on the journey around the same time as me! Lets see where I get to in 100 days!
I would encourage others to jump on this journey, I’m not sure that I will be able to commit every day for 100 days, but as long as I can complete 100 days that will be great!